

前端全链路性能优化实战视频教程(60课)如何减少HTTP请求数
31-WebView:如何选择合适的WebView内核?.mp4
05-图片优化:在服务器端进行图片自动优化的原理是什么?.mp4
60-课程总结和后续展望.mp4
19-页面渲染:主流的页面渲染技术架构和方案有哪些?.mp4
52-协作模式:前端和后端如何开展更高效的合作?.mp4
54-自动化上线:有哪些方案可供选择?如何部署?.mp4
10-JavaScript:如何选择合适的模块化加载方案?.mp4
33-浏览器优化:如何实现导航栏预加载?.mp4
55-代码质量:如何有效提升团队整体的代码质量?.mp4
15-静态文件:版本号更新,你应该遵循哪些策略?.mp4
08-JavaScript:如何提升JavaScript的执行效率?.mp4
26-PWA:如何做到媲美原生应用的体验?.mp4
20-后端同步渲染:JSP是如何同步渲染出页面的?.mp4
46-Cookie:减少Cookie大小的策略和益处.mp4
22-前后端分离:如何正确理解和实现前后端分离?.mp4
01-课程介绍.mp4
34-浏览器优化:如何打通登录态?.mp4
24-BigPipe:什么是BigPipe?你了解它的工作原理吗?.mp4
45-HTTP:如何减少HTTP请求数?.mp4
14-静态文件:怎样打包才更合理?.mp4
56-上线前:如何对HTML5的质量做即时检测?.mp4
59-发版后:如何进行App的性能和错误监控?.mp4
04-图⽚优化:怎样让图片加载得更快?.mp4
16-构建工具:常用的前端构建工具有哪些?如何选型?.mp4
12-DOM编程优化:怎样控制DOM大小并简化DOM操作?.mp4
51-流程优化:如何优化前端团队的研发流程?.mp4
36-浏览器优化:如何提升滚动条的使用体验?.mp4
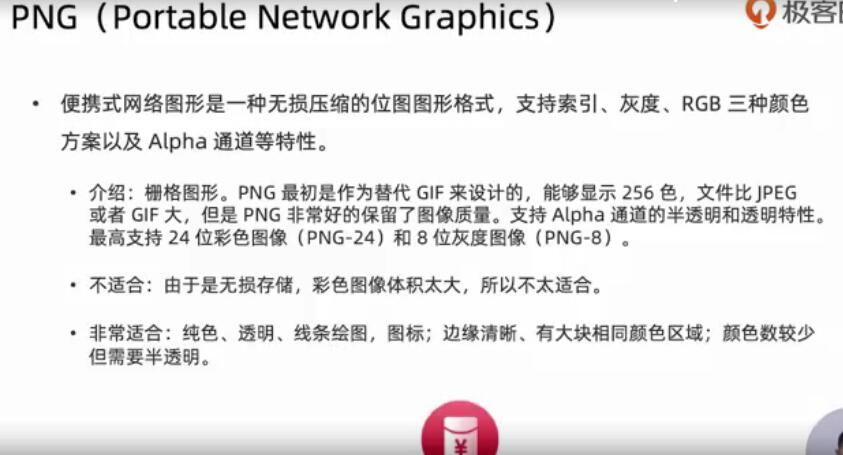
03-图片优化:如何为不同格式的图片选择合适的应用场景?.mp4
27-页面渲染:怎样选择合理的技术方案?.mp4
11-怎样才能减少浏览器的回流和重绘?.mp4
28-页面加载:加载策略都有哪些?又该如何选型?.mp4
57-上线后:如何进行HTML5的性能和错误监控?.mp4
02-内容综述.mp4
课件和Demo地址.txt
18-浏览器渲染:你是否清楚浏览器的渲染过程?.mp4
39-HTML5离线化:主流的技术实现方案有哪些?.mp4
35-浏览器优化:如何实现URL预加载?.mp4
37-浏览器优化:如何对JS-SDK进行优化?.mp4
58-线上业务:如何进行线上业务的基调监控?.mp4
32-浏览器优化:如何设置全局WebView?.mp4
41-混合式开发:小程序内核及优势介绍.mp4
43-CDN:如何合理配置CDN缓存?.mp4
49-HTTPS:如何开启全站HTTPS?.mp4
47-服务器:缓存配置和优化方案.mp4
48-服务器:如何开启和配置gzip压缩.mp4
53-自动化测试:有哪些主流的技术方案?如何选型?.mp4
30-接口优化:如何对接口缓存进行优化?.mp4
07-CSS:CSS的优化应该遵循哪些原则?.mp4
40-混合式开发:ReactNative内核及优势介绍.mp4
06-HTML:怎样精简优化HTML的代码结构?.mp4
17-打包优化:提升webpack打包效率的6个小技巧.mp4
25-同构直出:有哪些主流的同构直出方案?如何选择?.mp4
44-DNS:主流的DNS优化方法有哪些?.mp4
42-混合式开发:Flutter内核及优势介绍.mp4
38-浏览器优化:目前主流的缓存策略有哪些?.mp4
23-单页面应用:什么情况下该选择单页面应用?怎样实现?.mp4
21-页面静态化:动态页面静态化要如何实施?.mp4
13-静态文件:有哪些常用的压缩工具?.mp4
09-JavaScript:如何对JavaScript的缓存进行优化?.mp4
50-HTTP2:升级HTTP2的好处有哪些?如何升级?.mp4
29-接口优化:如何对接口调用进行优化?.mp4
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。